طراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیطراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیهشت اشتباه معمول در طراحی وب سایت
همان طور که اصول طراحی مناسب گفته شده را در نظر می گیرید ،باید به شما درباره موارد بد و اشتباهات رایج در طراحی وب سایت را هم اطلاع بدهیم . یعنیاشتباهاتی که طراحان وب اغلب انجام می دهند . بعضی وقتها این مشکلات از ابتدا شروع شده و بعضی وقتها نیز هنگام بروزرسانی و تغییر سایت ظاهر می شوند.
به هم ریختگی سایت شما را زنده زنده میخورد
به هم ریختگی باعث میشود تا بازدیدکنندگان راحت نبوده و حسی درباره نامرتب بودن به آنها دست میدهد. به همین خاطر از این حالت چشمپوشی کنید. شما میخواهید تا سایت شما کار دریافت اطلاعات توسط بازدیدکنندگان را آسان تر کند . نه اینکه آنها حس کنند درون یک خواب که درون یک خواب دیگر است که این خواب نیز درون یک خواب دیگر است به تله افتاده اند .
اگر تا به حال تمایل داشته اید تا یک طراحی به هم ریخته را انجام دهید ، در حق خود لطف کرده و هر چیز ممکن را حذف کنید. سپس حتی موارد بیشتری را هم حذف کنید یا آنها را به صفحه های عمیق تری در سایت خود انتقال دهید.

جلوگیری از هشت اشتباه معمول در طراحی وب سایت
فشار بیش از حد روی بازدیدکننده ها در شروع
این مشکل بعضی وقتها از این ناشی میشود که طراح بیش از حد روی چیزی که درون سایت وجود دارد و سواس داشته و سعی می کند همه چیز را در صفحه خانه در اختیار کاربر قرار دهد . راهحل ( همان طور که در مقاله ی اصل سادگی در طراحی وب سایت اشاره کردیم ) تعیین مهمترین مورد و مشخص کردن آن است و سپس ایجاد فضای کافی برای بقیه موارد در صفحه های دیگر سایت می باشد. تا وقتی که یک سیستم هدایت خوب برای سایت خود داشته باشید مشکلی وجود نخواهد داشت .
با پیچیدگی سردرگمی به وجود می آید
بازدیدکنندگان به محض اینکه به سایت شما می رسند ، یک تصمیم ناگهانی میگیرند. اگر دچار سردرگمی شده یا اذیت شوند ، سریع روی دکمه back مرورگر خود کلیک کرده و دیگر به سایت باز نمی گردند. اگر نمی توانید با حذف موارد اضافی سایت خود را ساده کنید باید از مهارت های طراحی خود برای پاکسازی طراحی استفاده نمایید.
برای این منظور صفحه وب را به قسمت های مختلفی تقسیم کرده و مشخص کنید که مورد باید در کجا قرار گیرد. به صورت سنتی ، خط های افقی و عمودی برای ایجاد شبکه ها در قسمتهای مختلف یک صفحه وب مورد استفاده قرار میگیرند ( مانند روزنامهها ) . با این حال طراحی وب سایت مدرن اغلب خط ها را حذف کرده و برای این کار از منطقه های رنگی در پس زمینه ، قسمتهای مولتی مدیا ( به عنوان مثال صدا و انیمیشن با استفاده از فلش ) ، نوارهای هدایت و دیگر قسمت های متفاوت استفاده می نمایند .
ترکیب و سازگار کردن ایده های طراحی هیچ وقت کار نمی کند
هیچ وقت سعی نکنید در طراحی وب سایت خود شیوه های مختلف را ترکیب کرده و آنها را با یکدیگر سازگار کنید به جای این کار از یک طرح استفاده کنید که ساختار منحصر به فرد دارد .
با انتخاب دقیق گرافیک ها ، قلم ها و رنگهای که به خوبی با یکدیگر کار کرده و با طرح و پیغام شما سازگار هستند ، می توانید یک طرح ایجاد کنید که هم از نظر بصری مناسب بوده و هم سایت شما را از نظر شخصیتی جذاب میکند .
تقارن خیلی زیاد مشکل ساز می شود
یک قانون طراحی گرافیکی مهم _ برای تبلیغات مجله ها و دکوراسیون داخلی و عکسها ، صفحه های وب و بسیاری موضوعات دیگر _ استفاده نکردن از تقارن زیاد است. به سادگی کافی است که نقطه ی مرکزی صفحه وب خود یا تصویر را در مرکز قرار ندهید. اگر یک درخت کریسمس روشن نقطه ی مرکزی یک تصویر است ، درخت نباید دقیقا در وسط تصویر باشد .

جلوگیری از هشت اشتباه معمول در طراحی وب سایت
مشکل تقارن زیاد این است که حالت عادی زندگی و مقداری تضاد ظریف را حذف میکند که برای طراحی های مدرن موفق مورد نیاز است .
فراموش کردن بازدید کننده
بعضی از خطاهای طراحی سایت از یک ساختار هدایت درون سایتی نامناسب ناشی می شوند. باید موارد مختلف را به دسته هایی تقسیم کرده و صفحه هایی جداگانه را برای هر کدام در نظر بگیرید .
وقتی این کار را انجام دادید ، امکان هدایت صفحه ی خود را بررسی کنید . اگر لینکهای وجود داشته باشند که صفحه ای را باز نکنند ، می تواند باعث مشکلاتی شود . بهتر است از کسانی که با سایت شما آشنا نیستند بخواهید که سایت شما را بررسی کرده تا ببینند که مشکلات کجا هستند. ( شرکت طراحی سایت وب افرا امکان بهینه سازی سایت و بررسی سایت شما برای مشکلات احتمالی را دارد اگر قصد بهینه سازی سایت خود را دارید با ما تماس بگیرید )
با این که امکان جستجو در سایت میتواند مفید باشد ، اما مشتری شما باید بتواند با کلیک روی سرنح های بصری ( مثل آیکون ها ، تصاویر و نوارهای هدایت ) مکان زیرگروهها را تعیین کند .
هیچ وقت غر نزنید
مواظب باشید اجازه ندهید که کار سخت خود روی سایت را فراموش کرده و بگذارید که تلف شود . همانند یک فروشگاه موفق که همیشه خودش را بهروز میکند ، شما نیز باید کار مشابهی را با وب سایت خود انجام دهید . برای این منظور نکته های زیر را رعایت کنید :
- وبلاگ یا قسمت تازه های سایت خود را به روز کنید. اگر یک وبلاگ یا قسمت موارد جدید دارید مطمئن شوید که اطلاعات جدیدی را به طور مرتب در آن پست می کنید.
- تاریخ قسمت حق کپی رایت را به روز نگه دارید . اگر بازدیدکننده یک تاریخ مربوط به دو سال قبل را ببیند، فرض می کند که دو سال است سایت به روز نشده است .
- لینک ها را بررسی کنید. به صورت مرتب لینک های خارجی و داخلی سایت خود را بررسی کنید. لینک های شکسته شده را حذف کرده و یا آدرس جدید را به لینک بدهید.
عدم امنیت باعث عصبی شدن بازدید کننده میشود
آیا از خرید در جایی که شخصیت های مشکوک وجود دارند رضایت دارید؟ آیا حاضر هستید در چنین محل رمز عبور عابر بانک خود را بزنید ؟ به صورت مشابه اگر مواردی را در سایت خود می فروشید باید به مشتری خود اطمینان بدهید که شماشخص مطمئنی هستید و انتقال مالی امنی را فراهم میآورید .
روش های استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
یک پس زمینه قدرتمند طراحی کنید
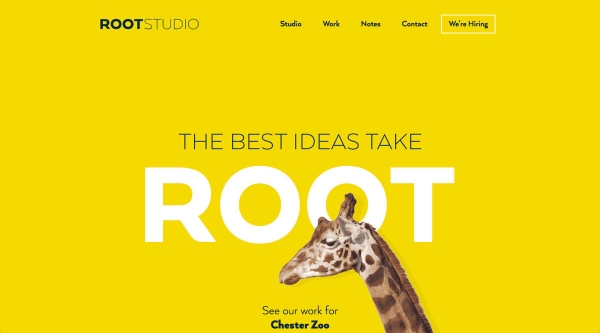
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
ساختن یک جمله مناسب
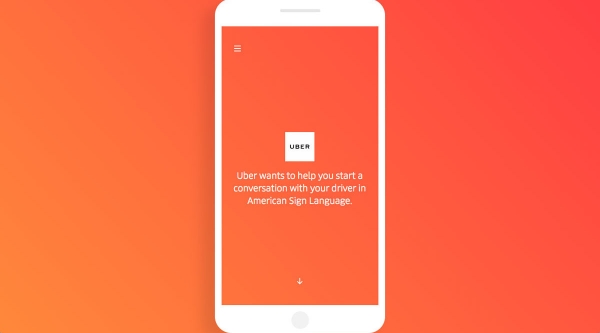
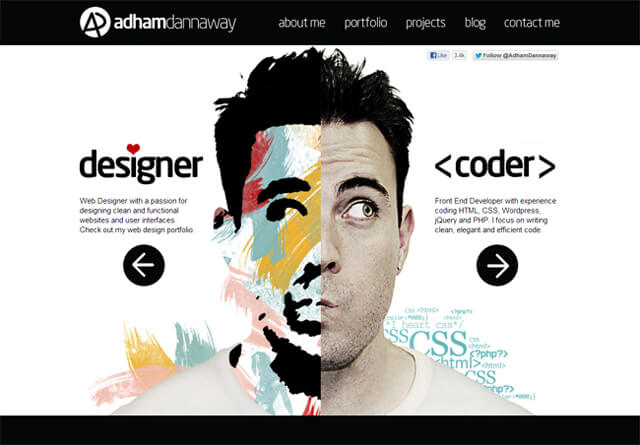
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.
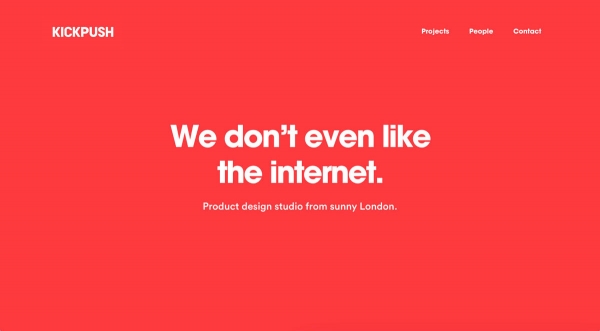
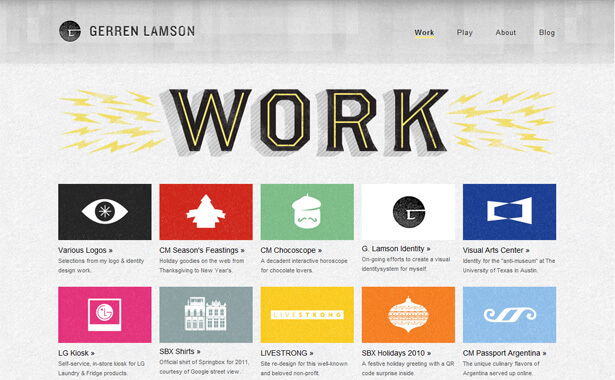
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.
یک داستان بهتر بگویید
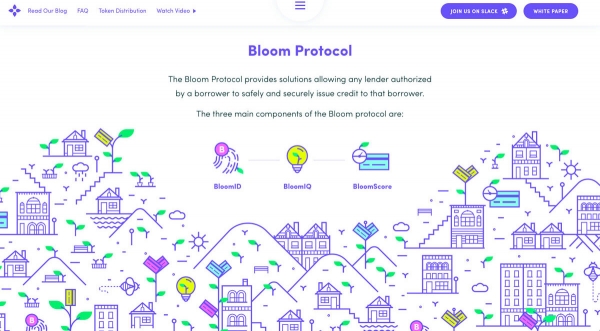
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.
بهبود نام تجاری برای محصول یا شرکت شما
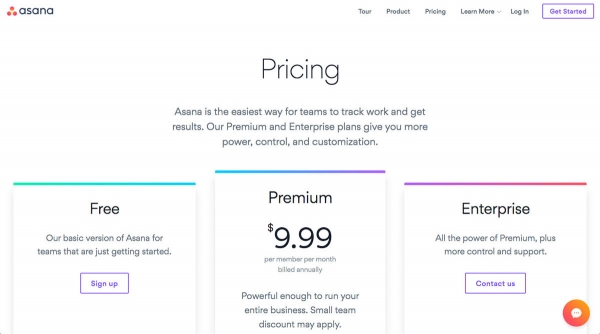
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.
در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo