طراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیطراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیشش قاعده مهم که باید در مورد طراحی اپلکیشن اندروید بدانید
در طراحی اپلیکیشن اندروید قواعدی می بایست رعایت شود تا منجر به اپلیکیشن اندرویدی بشود که در استاندارد بالایی از کاربری و زیبایی قرار بگیرد و بتواند خود به جذب کاربر بپردازد. در ادامه شش قاعده مهم برای اینکه یک اپلیکیشن طراحی خوبی داشته باشد ارائه می کنیم.

1. همه چیز باید در صفحه طراحی در یک شبکه قرار بگیرد
در طراحی اپلیکیشن اندروید باید هر صفحه را مشبک دید، این مشبک دیدن کمک می کند متناسب با اندازه صفحه موبایل و همچنین ساختار صفحه گوشی های همراه طراحی بهینه ای داشت.

2. به حجم المان ها در طراحی اپلیکیشن دقت کنید
صفحه موبایل کوچک است برای همین باید بهترین استفاده از المان های که در صفحه قرار می دهید داشته باشید پس در وهله اول باید به حجم المان ها دقت کنید. این حجم را متناسب با انگشت های استاندارد و همچنین جامعه هدفتان انتخاب کنید اگر اپ شما برای بانوان طراحی شده است استاندارد را بیشتر دست خانم ها در نظر بگیرید.

3. طیف رنگی خود را انتخاب کنید
در طراحی اپلکیشن اندروید رنگ نقش بسیار مهمی در المان های طراحی دارد. شما باید بتوانید طیف رنگی خود را انتخاب کنید، در این انتخاب باید به هارمونی ایجاد شده دقت کنید و همنشینی رنگ ها را با یکدیگر در نظر داشته باشید. در انتخاب رنگ و طیف رنگی در طراحی اپلیکیشن اندروید این نکته را مد نظر داشته باشید که رنگی که انتخاب می کنید باید بر پایه برند شما باشد و نه علاقه شخصی!

4. برای صفحات عنوان بگذارید
بسیار دیده شده که صفحات بدون عنوان منتشر می شوند در هر صفحه باید کاربر بداند برای چه چیزی در آن صفحه قرار دارد، پس برای صفحات عنوان بگذارید.

نکته دیگری که باید رعایت کنید عدم گذاشتن اطلاعات بسیار طولانی در صفحه است از این کار اجتناب کنید.

بهتر است از جدا کننده ها در متن خود استفاده کنید مخاطب در این صورت انتخاب می کند کجای متن را بخواند.

5. بگذارید مخاطب انتخاب کند
توهم انتخاب کردن برای مخاطب ایجاد کنید در این صورت می توانید امیدوار باشید که او انتخاب کند. گوشی های همراه باید آزادی ایجاد کنند بگذارید او انتخاب کند برای انتخاب های او گزینه های زیادی ارائه بدهید
بهترین ساختار را می توان لیستی ارائه کردن گزینه ها دانست

6. فونت در طراحی اپلیکیشن
اپلیکیشن شما با فونت های بهتر زیبا تر خواهد بود از فونت های عجیب و غریب دوری کنید اگر لازم شد فونت را دستکاری کنید ولی سعی نکنید بیش از اندازه فانتزی باشید فانتزی بودن بیش از حد شما را از رسمیت دور می سازد.
شش قاعده ای که با شما در میان گذاشتیم از قاعده های مهم در طراحی اپلیکیشن اندروید بود. این قاعده ها متناسب با اپلیکیشن شما شاید دچار دستخوش تغییراتی شوند ولی تا آنجا که می شود این قاعده ها را نشکنید هر ساختار شکنی بی مورد فقط هزینه به بار می آورد و شاید اپلیکیشن شما را با شکست روبه رو سازد. البته خلاقیت را از خود دور نسازید چون که بدون خلاقیت دیده نخواهید شد. ساختن و طراحی اپلیکیشن اندروید کسب و کار خود را به حرفه ای ها بسپارید.
بهترین سرویس های میزبانی و طراحی وب سایت در سال 2018
در حقیقت امروزه کسب و کار های نو ظهور بدون بهره بردن از یک وب سایت آنلاین آینده خوبی نخواهند داشت. در گدشته بسیاری از شرکت های کوچک برای طراحی وب سایت مد نظرشان مجبور بودند هزینه های سنگینی را بپردازند اما امروزه بسیاری از ارائه دهندگان بزرگ میزبانی وب از ابزارهای آسان برای ارائه خدمات استفاده می کنند که سایت های حرفه ای را به صورت بصری ایجاد می کند. در اینجا، ما نگاهی به میزبان هایی می اندازیم که بهترین سازندگان وب سایت را در این صنعت در سال 2018 ارائه می دهند.
بهترین سرویس میزبانی و طراحی وب سایت مقدماتی
طراحی نقش بسیار مهمی در موفقیت کسب و کار آنلاین دارد. راز معروف شدن برند شما در دنیای وب این است که مخاطبان شما اقدامات خاصی را که شما انتظار دارید انجام دهند، مانند خریداری یک محصول، اشتراک یک سرویس یا صرفا خواندن یک مقاله. با این حال، مشکلات متنی و گرافیکی مانند ظاهر شلوغ وب سایت، فونت های غیر قابل خواندن و نبود اطلاعات، 35 درصد کاربران وب را از انجام اقدامات مد نظر شما دور می کند.
خوشبختانه، Wix، برترین میزبان مد نظر ما، برای کمک به مبتدیان به سرعت سایت های خیره کننده ای با قابلیت های گسترده ای می تواند بسازد که شامل امکانات زیر است:
بهترین سرویس میزبانی و طراحی فروشگاه اینترنتی
حدود 95 درصد از خوانندگان صفحان وب سایت ها به این نکته توجه دارند که طراحی چگونه سبب نمایش یک نام تجاری می شود. اگر مشتریان بالقوه شما درباره فروشگاه اینترنتی شما نظر منفی داشته باشند، احتمالا از آن خرید نخواهند کرد.
امروزه شرکت های بزرگ ارائه دهنده خدمات میزبانی فروشگاه های اینترنتی مانند Magento، Prestashop و OpenCart در حال فعالیت هستند. از نظر ما میزبان با بالاترین رتبه برای طراحی فروشگاه اینترنتی، SiteGround.com است که کارآفرینان را قادر می سازد تا راه های ساده ای برای ساخت صفحه های قانونی با بهترین تجربه های کاربری را ایجاد نمایند. اگر شما فقط در زمینه فروشگاه های اینترنتی فعالیت دارید، پیشنهاد می شود قبل از تصمیم گیری برای انتخاب یک میزبان، از ویژگی های آن مانند: سبدهای خرید مطمئن، خدمات ثبت نام دامنه و پشتیبانی مشتریان اطمینان حاصل کنید.
بهترین سرویس میزبانی و طراحی وب سایت شخصی
طراحی یک وب سایت شخصی برای قرار دادن رزومه کاری و صحبت های شما می تواند راهی طولانی برای تحت تاثیر قرار دادن کارفرمایان آینده نگر باشد. فقط 7 درصد از کل جمعیت جهان دارای سایت های شخصی هستند، بنابراین ایجاد یک وب سایت می تواند شانس شما را برای قرار گرفتن در لیست کارفرمایان افزایش دهد.
اگر تجربه توسعه وب زیادی ندارید، نگران نباشید. با استفاده از WIX می توانید وبسایت شخصی خود را بصری به صورت بصری طراحی نمایید. پس از انتخاب یک قالب می توانید با استفاده از ویرایشگر های بصری نسبت به سفارشی سازی وب سایت خود اقدام نمایید.
بهترین سرویس میزبانی و طراحی وبلاگ وردپرس
محبوبیت وردپرس از آن جایی است که حدود 30 درصد از فضای وب را در اختیار گرفته است. یعنی صد ها میلیون وب سایت از این ابزار طراحی سایت رایگان بهره می برند. اگر شما بخشی از این اکوسیستم وسیع هستید، من خبر خوبی دارم: یک راه برای استفاده از وردپرس به صورت ساده تر هم هست.
InMotion Hosting یک پلتفرمی را ساخته است که در بالای وردپرس کار می کند و کاربران را قادر می سازد بدون نیاز به کدنویسی و به سرعت وبلاگ های مد نظر خود را بسازند. نرم افزار BoldGrid یک محیط ساده کشیدن و رها کردن را در پلتفرم وردپرس معرفی نموده است که به صاحبان سایت ها اجازه می دهد عناصر سایت را در محل مورد نظرشان قرار دهند. قالب های زیبا را می توان سفارشی کرد تا متناسب با نام تجاری و پیام شما باشد. از آنجا که BoldGrid به طور خاص برای وردپرس ساخته شده است، سایت های BoldGrid با تمام پلاگین های WordPress سازگار هستند.
بهترین سرویس میزبانی و طراحی وب سایت رایگان
قیمت گذاری بر روی درک مردم از محصولی که خریداری کرده اند، تاثیر می گذارد. در برخی موارد، محصولات ارائه شده با نرخ تخفیف و قیمت پایین تری ارائه می شوند. اما، در دنیای میزبانی و طراحی سایت، WIX این جنبه اساسی روانشناسی انسانی را تغییر می دهد. میزبانی رایگان Wix شامل تمام ویژگی های لازم برای ایجاد سایت های قانع کننده بوده و تقریبا قابل تنظیم برای هر هدفی است. ویرایشگر کشیدن و رها کردن و قالب های حرفه ای توسعه یافته WIX، نقطه شروعی کامل برای فرآیند طراحی وب سایت شما خواهد بود.از دیگر امکانات آن می توان به 500 مگابایت فضای ذخیره سازی، یک زیر دامنه Wix.com و محیط میزبانی امن و آسان اشاره نمود. اگر به دنبال قابلیت های بیشتری برای وب سایت خود هستید، طرح های پولی Wix از 5.00 دلار در هر ماه شروع می شود و شامل مجموعه ای از ویژگی های اضافی است.
بهترین سرویس میزبانی و طراحی وب سایت موبایل
تعداد افرادی که هر ساله معاملات خود را با استفاده از تلفن های همراه انجام می دهند، حدود 2 میلیارد است. این تعداد همچنین شامل تاجرانی است که سهمی از بازار را در اختیار دارند. برای ایجاد تجربه کاربری بهتر صاحبان وب سایت ها باید صفحات وب سایت خود را به صورت واکنش گرا و قابل نمایش در تمامی دستگاه ها طراحی نمایند. Bluehost یکی از بهترین سازندگان وب سایت های موبایل را ارائه می دهد که شامل امکانات زیر می باشد:
قطعا طراحی وب سایت به صورت اختصاصی تفاوت زیادی با استفاده از قالب های آماده دارد اما شما می توانید در یکی از این برنامه های میزبانی ثبت نام کنید تا مشتریان شما بتوانند شما را به صورت آنلاین پیدا کنند.
ترجمه از hostingadvice
بهترین روش سئو برای افزایش فروش فروشگاه های اینترنتی
چرا باید از بهترین روش های سئو برا افزایش فروش فروشگاه اینترنتی خود استفاده کنیم؟
بر اساس آمارهایی که اخیرا به دست آمده است، درآمد تبلیغات در سال 2015 از 60 تا 30 میلیارد دلار برای گوگل و 8 میلیارد دلار برای فیس بوک بوده است و به همین جهت گوگل و فیس بوک بزرگترین سهم بازار آگهی های دیجیتال را در اختیار دارند. این به این معنا است که بهینه سازی موتورهای جستجو، رشد فروشگاه های اینترنتی در سال 2017 و فراتر از آن را تعیین خواهد نمود.
گزارش هایی که از Selz جمع آوری شده است نشان دهنده این است که 44 درصد از فروشندگان محصولات آنلاین کار خود را با موتور های جستجو آغاز می کنند. بنابراین، نادیده گرفتن سئو فروشگاه اینترنتی باعث مرگ تدریجی کسب و کار های آنلاین خواهد شد. فراموش نکنید، بهینه سازی فروشگاه اینترنتی برای موتورهای جستجو مانند Bing یا Google کمی پیچیده اما قابل دستیابی می باشد.
معمولا، سئو وب سایت های فروشگاهی کار بررسی سایت شما را برای خزنده های گوگل آسان تر کرده و از این طریق می توانید کلمات کلیدی مد نظر خود را در صفحات اول موتور های جستجو به نمایش در بیاورید. اما عواملی وجود دارند که توجه به آن ها می تواند فروش محصولات آنلاین شما را چند برابر کند که در ادامه به آن ها می پردازیم:
در صفحات محصولات خود از عناوین منحصر به فرد استفاده نمایید.
یک اشتباه بزرگ در میان فروشگاه های اینترنتی، استفاده از عناوین تکراری است. برای جلب توجه بیشتر موتور های جستجو برچسب های هر صفحه باید منحصرد به فرد ایجاد گردد.
استفاده از ریدایرکت 301 برای تغییر مسیر URL های منقضی شده
استفاده از ریدایرکت 301 برای تغییر مسیر صفحاتی که منقضی شده است به صفحه ای دیگر بسیار مفید می باشد. این مورد برای سئو فروشگاه اینترنتی بسیار مهم است زیرا شما می توانید از این طریق صفحاتی که محتوای قدیمی داشته اند و اکنون آدرس اینترنتی از آن ها وجود ندارد را به دیگر صفحات رجوع دهید و موتور های جستجو برای بررسی سایت به صفحه جایگزین مراجعه نمایند. با تغییر مسیر 301، تمام ویژگی های صفحه هدایت شده، از قبیل پیج رنک، قدرت دامنه، مقدار ترافیک، موز رنک و غیره، به صفحه جایگزین شده منتقل می شود. در حقیقت این مورد کمک می کند تا صفحه قدیمی را از فهرست موتورهای جستجو حذف کنید و آن را با یک جای جدید جایگزین کنید.
سئو و بهینه سازی صفحات دسته بندی با کلمات کلیدی منحصر به فرد
صفحات دسته بندی محصولات به مراتب اهمیت بیشتری از پست ها و صفحات دیگر دارند. این صفحات باید طوری سئو شوند که به عنوان برترین نتایج موتور های جستجو ظاهر گردند. به عنوان مثال یک فروشگاه اینترنتی که در زمینه فروش ساعت های لوکس فعالیت دارد، نباید هر صفحه از محصولات خود را برای کلمه کلیدی "ساعت های لوکس" بهینه سازی کند، بلکه همه این صفحات برای کلمه کلیدی "ساعت های لوکس" رقابت خواهند کرد. در واقع، شما باید صفحات و پست های خاص خود را برای مارک ها و مدل های مختلف خود بهینه سازی کنید و همه آن ها را به صفحات دسته بندی "ساعت های لوکس" لینک دهید. به این ترتیب، صفحه دسته بندی برای "ساعت های لوکس" رتبه بندی می شود در حالی که صفحات محصول می توانند شرایط خاصی را رتبه بندی کنند.این باعث می شود که صفحات دسته بندی از رقابت صفحات محصول برای یک کلمه کلیدی جلوگیری کنند.
طراحی فروشگاه اینترنتی ریسپانسیو
طراحی فروشگاه اینترنتی به صورت ریسپانسیو از جمله عواملی است که امروزه موتور های جستجو اهمیت زیادی برای آن ها قائل هستند. از زمانی که گوگل شروع به نمایش نسخه های موبایل وب سایت ها نمود اطلاعات مربوط به سایت تلفن همراه شما (محتویات، سرعت صفحه، داده های ساختاری، متا تگ ها، و غیره) مانند نسخه دسکتاپ برای تعیین رتبه بندی موتورهای جستجوی گوگل استفاده می شود.
برای اطمینان از اینکه وب سایت شما از نظر گوگل ریسپانسیو و دوستانه است، باید ویژگی های زیر را داشته باشد:
بینگ نیز مانند گوگل به وب سایت هایی که ریسپانسیو و موبایل پسند هستند پاداش می دهد.
استفاده از Schema برای اضافه کردن جملات مهم به صفحات محصولات
استفاده از Schema باعث افزایش دید محصولات فروشگاه اینترنتی شما خواهد شد و جزئیات بیشتری را برای مشتریان فرآهم می آورد تا از طریق نتایج موتور های جستجو کلیک کرده و در نهایت درآمد بیشتری را در اختیار شما قرار دهد. Schema، موتورهای جستجو را قادر می سازد تا اطلاعات محصولات را درک کنند و اطلاعات مربوط به محصول را در نتایج نمایش دهند و CTR های صفحه محصول را افزایش دهد.
بهینه سازی پرمالینک (Permalink) و ساختار صفحات محصولات فروشگاه اینترنتی
پرمالینک URL ثابت یک صفحه از سایت است و در هر پست یا صفحه دیگری از وبسایت استفاده می گردد. موتور های جستجو به طور مداوم در حال پیمایش پرمالینک ها برای بررسی محتوا وب سایت فروشگاهی شما هستند و استفاده از پرمالینک ها برای از این جهت امر ضروری تلقی می شود. به عنوان مثال در یک فروشگاه اینترنتی بزرگ پرمالینک های باید به صورت زیر ایجاد شوند:
صفحه دسته بندی محصول: https://www.webstore.com/category
صفحه زیر دسته های محصول: https://www.webstore.com/category/sub-category
صفحه محصول: https://www.webstore.com/category-sub-category/product-name
یک ساختار ناوبری بد می تواند به تجربه کاربری سایت فروشگاهی شما آسیب برساند، منجر به افزایش نرخ پرش بازدیدکنندگان بشود و در نهایت رتبه بندی پایین تر سایت شما را در پی داشته باشد.
هنگام ساخت و یا تغییر ساختار سایت خود، سؤال های زیر را بپرسید:
روش های استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
یک پس زمینه قدرتمند طراحی کنید
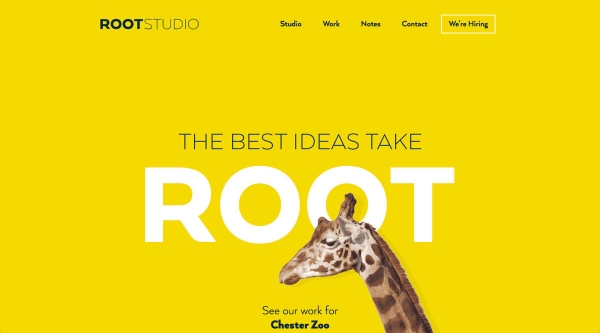
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
ساختن یک جمله مناسب
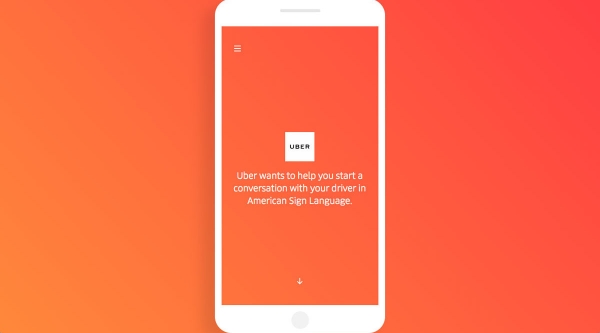
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.
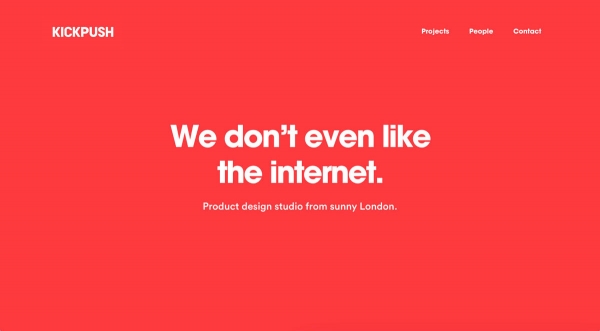
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.
یک داستان بهتر بگویید
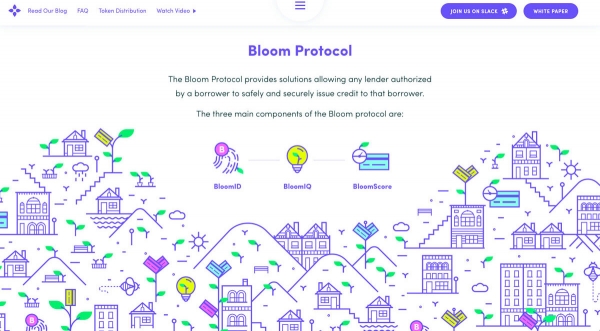
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.
بهبود نام تجاری برای محصول یا شرکت شما
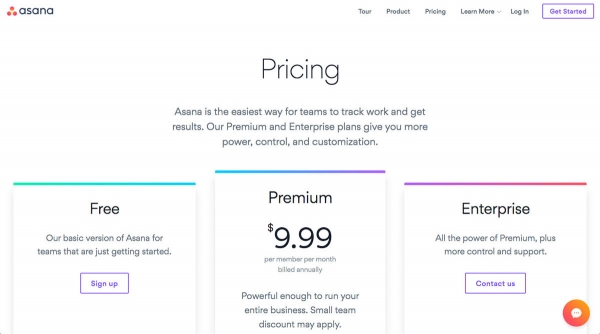
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.
در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo
ضرورت رابط کاربری در طراحی سایت
در بسیاری از موارد، اهمیت و اولویت همیشه با مشتری و کاربر است. مخصوصا برای این که یک کسب و کار بتواند موفق شود باید مشتریان و کاربران راضی داشته باشد. کاری کنید که آن ها تجربه خوشی از بازدید از سایت شما داشته باشند و باز هم به وب سایت شما باز گردند. نکاتی که در زیر خواهیم گفت مربوط به نحوه طراحی رابط کاربری است که از جمله عناصر مهم در نحوه صحیح طراحی سایت می باشد.
اهمیت رابط کاربری در طراحی سایت
در بسیاری از موارد، اهمیت و اولویت همیشه با مشتری و کاربر است. مخصوصا برای این که یک کسب و کار بتواند موفق شود باید مشتریان و کاربران راضی داشته باشد. کاری کنید که آن ها تجربه خوشی از بازدید از سایت شما داشته باشند و باز هم به وب سایت شما باز گردند. نکاتی که در زیر خواهیم گفت مربوط به نحوه طراحی رابط کاربری است که از جمله عناصر مهم در نحوه صحیح طراحی سایت می باشد.
- ساده بودن طراحی سایت را حفظ کنید و هرگز با طراحی پیچیده رابط کاربری، ذهن کاربران خود را بیش از حد در گیر و مشغول نکنید.
- طراحی وب سایت مهم است، اما فقط به جلوه های ظاهری و زیبایی مربوط نمی شود. بلککه باید عملکرد مطلوبی داشته باشد.
- همیشه دستگاه های که کاربران از آن ها برای بازدید سایت شما استفاده می کنند را در نظر داشته باشید. سعی کنید که طراحی سایت شما به خوبی در دستگاه های معمول و به روز به نمایش درآید. در غیر این صورت کاربران زیادی را از دست خواهید داد. زیرا همه کاربران اینترنتی از کامپیوترهای رومیزی و یا لپتاپ برای بازدید از سایتها استفاده نمی کنند. همیشه در طراحی رابط کاربری سایت خود، سیستم عامل های مختلف و رزولوشن های مختلف صفحه های نمایش را در نظر داشته باشید.
- سعی کنید تا جایی که ممکن است همه فعل و انفعالات کاربران با سایت را در صفحه اصلی/خانه سایت خود خلاصه کنید. فعل و انفعالات یعنی هر چیزی که کاربر دنبال آن می گردد و از طریق آن با سایت تعامل دارد. از اطلاعات گرفته تا خدمات و کالای مورد نیاز.
- سرعت و عملکرد سایت شما بسیار مهم است. همیشه و در همه مراحل طراحی سایت خود این نکته را در نظر داشته باشید. از آنجایی که وقت طلاست پس باید با اعمال الگوریتم های اصولی و رعایت نکات صحیح، زمان بارگذاری سایت را به حداقل برسانید و از عملکرد مطلوب تمامی قسمت های سایت اطمینان حاصل کنید.
- در طراحی سایت خود از فضاهای موجود در آن به بهترین شکل ممکن و به صورت بهینه شده استفاده کنید. کاربران زیادی از طریق موبایل ها به وب سایت شما می آیند. پس برای فضاهای داخل سایت خود برنامه ریزی کنید و از هر پیکسل، هوشمندانه استفاده کنید.
- انیمیشن های مورد استفاده خود را به حداقل برسانید و از ساده ترین آن ها استفاده نمایید.
- در صورت امکان، کمتر از عکس استفاده کنید. تا وقتی که متن به خوبی کار می کند و واضح تر از عکس است، کار عاقلانه ای است که از عکس های کمتری در سایت خود استفاده کنید. استفاده از عکس خوب است، اما عکس های کم حجمی که محتوی مطالب مفید باشد و پیغام را به خوبی و سریعتر برساند و البته استفاده به جا و به موقع آن توصیه می شود.
- در طراحی سایت خود، رابط کاربری طراحی کنید که در پلتفرم های گوناگون ثابت و استوار باشد. سایت شما در هر دستگاهی باید به یک شکل و شمایل باشد. به عنوان مثال، عملکرد و طراحی سایت شما در یک iPad، نباید با لپتاپ تفاوت داشته باشد.
- فضای خالی/سفید برای هر وب سایتی لازم است. اگر کاربران نتوانند در سایت شما، به چشمانشان استراحت بدهند پس این کار را در سایت دیگری انجام می دهند. حتما در طراحی سایت خود فضای خالی هم قرار دهید تا برای کاربرانتان آزاد دهنده نباشد.