طراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیطراحی سایت، سئو، طراحی فروشگاه اینترنتی
طراحی سایت، سئو، طراحی فروشگاه اینترنتیطراحی وب سایت فروشگاه اینترنتی
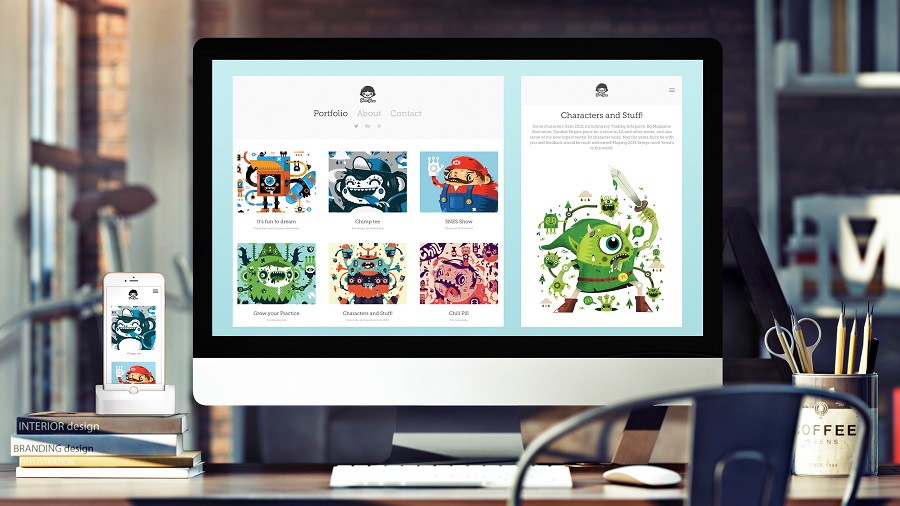
طراحی وب سایت فروشگاهی
طراحی وب سایت فروشگاهی ، طزاحی وب سایت هایی است که با مشخصات مورد نظر کارفرما ساخته می شود . انواع مختلفی از فروشگاه های وب برای انتخاب وجود دارد که به شما اجازه می دهد تا بسیاری از جنبه های سایت خود، مانند طرح بندی، طرح های رنگی و سازمان دهی آن را تنظیم کنید .
تیم طراحی وب سایت وب افرا ، فروشگاه وب سایت دلخواه شما را طراحی خواهد کرد ، کاری که شما باید انجام بدهید این است که محتوای دلخواه مانند عکس ها، متن و اطلاعات مربوط به محصول اولیه را تهیه کنید. ( البته در این امر هم تیم تولید محتوای سایت آماده همکاری با شما می باشد. ) تیم خدمات وب حرفه ای ما در طول فرآیند طراحی وب در دسترس شماست و اطمینان حاصل می کند که وب سایت فروشگاهی شما منعکس کننده نیازها و ترجیحات منحصر به فرد شما باشد .

طراحی وب سایت فروشگاهی
مراحل طراحی وب سایت فروشگاه اینترنتی
برای ساخت و طراحی فروشگاه اینترنتی ( طراحی وب سایت دیجی کالا از نمونه های طراحی وب سایت های فروشگاهی بسیار موفق است که درآمد قابل توجهی دارد. ) مراحل زیر را در نظر داشته باشید .
- طراحی وب سایت فروشگاهی را به سازنده با تخصص بالا بسپارید .
- در مورد طرح فروشگاه آنلاین خود با سازنده مشورت کنید .
- بهترین طرح وب سایت فروشگاهی را انتخاب کنید .
- یک دامنه ی مناسب برای وب سایت بخرید .
- قالب فروشگاه خود را سفارشی کنید .
- محصولات خود را به فروشگاه اضافه کنید .
- نحوه ی پرداخت را تنظیم کنید .
- نحوه ی سفارش و حمل و نقل محصول را تنظیم کنید .
- تنظیمات فروشگاه را مرتب کنید .
- پیش نمایش ، تست و انتشار فروشگاه را انجام بدهید.
البته مهم ترین قسمت در ساخت وب سایت فروشگاهی ، انتخاب سازنده مناسب برای طراحی و ساخت آن است . بگذارید فرض را بر این بگذاریم که شما ضروریات آغاز کسب و کارتان را انجام داده اید، می دانید چه چیزی می خواهید در فروشگاهتان به فروش برسانید و می دانید نام فروشگاهتان چیست . این جزییات مهم است اما می توانند با رشد کسب و کارتان تغییر کنند .
مهم ترین امر این است که وب سایت فروشگاهی خود را راه اندازی کنید و کسب و کارتان را آغاز نمایید ، هر زمان نیاز به ایجاد تغییر در وب سایت خود داشتید ، تیم طراحی وب ما در خدمت شماست . می توانید طراحی اپلیکیشن فروشگاهی نیز برای کسب و کارتان انجام بدهید به این دلیل که اپلیکیشن ها در دنیای امروز از برترین راه های ارتباط با مشتریان هستند .
این حق طبیعی شماست که بدانید پولی که برای طراحی وب سایت فروشگاهی هزینه می کنید ، در جای درستی هزینه می شود یا خیر . طراحی وب سایت فروشگاهی شما باید به دست تیم با تخصص و با تجربه انجام شود . نمونه کارهای طراحی وب سایت تیم وب افرا را مشاهده کنید و با مشاوران ما تماس بگیرید تا راهنمایی لازم در خصوص طراحی وب را به شما ارائه دهند .

طراحی وب سایت فروشگاهی
چگونه سازنده ی وب سایت فروشگاهی درست را برای ایجاد فروشگاه انتخاب کنیم ؟
هیچ پاسخ همه جانبه ای برای این سوال وجود ندارد . سازندگان فروشگاه های مختلف ، ویژگی های مختلفی را در ساخت فروشگاه های آنلاین اعمال می کنند بنابراین انتخاب سازنده بستگی به شما دارد. به خاطر داشته باشید طراحی وب سایت متناسب و جذاب هزینه بر و زمان بر خواهد بود .
معیارهای انتخاب برای طراحی وب سایت
- طراحی قالب
- راحتی در استفاده
- ویژگی های سایت و انعطاف پذیری
- محبوبیت
- قیمت طراحی وب سایت
بهترین سرویس های میزبانی و طراحی وب سایت در سال 2018
در حقیقت امروزه کسب و کار های نو ظهور بدون بهره بردن از یک وب سایت آنلاین آینده خوبی نخواهند داشت. در گدشته بسیاری از شرکت های کوچک برای طراحی وب سایت مد نظرشان مجبور بودند هزینه های سنگینی را بپردازند اما امروزه بسیاری از ارائه دهندگان بزرگ میزبانی وب از ابزارهای آسان برای ارائه خدمات استفاده می کنند که سایت های حرفه ای را به صورت بصری ایجاد می کند. در اینجا، ما نگاهی به میزبان هایی می اندازیم که بهترین سازندگان وب سایت را در این صنعت در سال 2018 ارائه می دهند.
بهترین سرویس میزبانی و طراحی وب سایت مقدماتی
طراحی نقش بسیار مهمی در موفقیت کسب و کار آنلاین دارد. راز معروف شدن برند شما در دنیای وب این است که مخاطبان شما اقدامات خاصی را که شما انتظار دارید انجام دهند، مانند خریداری یک محصول، اشتراک یک سرویس یا صرفا خواندن یک مقاله. با این حال، مشکلات متنی و گرافیکی مانند ظاهر شلوغ وب سایت، فونت های غیر قابل خواندن و نبود اطلاعات، 35 درصد کاربران وب را از انجام اقدامات مد نظر شما دور می کند.
خوشبختانه، Wix، برترین میزبان مد نظر ما، برای کمک به مبتدیان به سرعت سایت های خیره کننده ای با قابلیت های گسترده ای می تواند بسازد که شامل امکانات زیر است:
بهترین سرویس میزبانی و طراحی فروشگاه اینترنتی
حدود 95 درصد از خوانندگان صفحان وب سایت ها به این نکته توجه دارند که طراحی چگونه سبب نمایش یک نام تجاری می شود. اگر مشتریان بالقوه شما درباره فروشگاه اینترنتی شما نظر منفی داشته باشند، احتمالا از آن خرید نخواهند کرد.
امروزه شرکت های بزرگ ارائه دهنده خدمات میزبانی فروشگاه های اینترنتی مانند Magento، Prestashop و OpenCart در حال فعالیت هستند. از نظر ما میزبان با بالاترین رتبه برای طراحی فروشگاه اینترنتی، SiteGround.com است که کارآفرینان را قادر می سازد تا راه های ساده ای برای ساخت صفحه های قانونی با بهترین تجربه های کاربری را ایجاد نمایند. اگر شما فقط در زمینه فروشگاه های اینترنتی فعالیت دارید، پیشنهاد می شود قبل از تصمیم گیری برای انتخاب یک میزبان، از ویژگی های آن مانند: سبدهای خرید مطمئن، خدمات ثبت نام دامنه و پشتیبانی مشتریان اطمینان حاصل کنید.
بهترین سرویس میزبانی و طراحی وب سایت شخصی
طراحی یک وب سایت شخصی برای قرار دادن رزومه کاری و صحبت های شما می تواند راهی طولانی برای تحت تاثیر قرار دادن کارفرمایان آینده نگر باشد. فقط 7 درصد از کل جمعیت جهان دارای سایت های شخصی هستند، بنابراین ایجاد یک وب سایت می تواند شانس شما را برای قرار گرفتن در لیست کارفرمایان افزایش دهد.
اگر تجربه توسعه وب زیادی ندارید، نگران نباشید. با استفاده از WIX می توانید وبسایت شخصی خود را بصری به صورت بصری طراحی نمایید. پس از انتخاب یک قالب می توانید با استفاده از ویرایشگر های بصری نسبت به سفارشی سازی وب سایت خود اقدام نمایید.
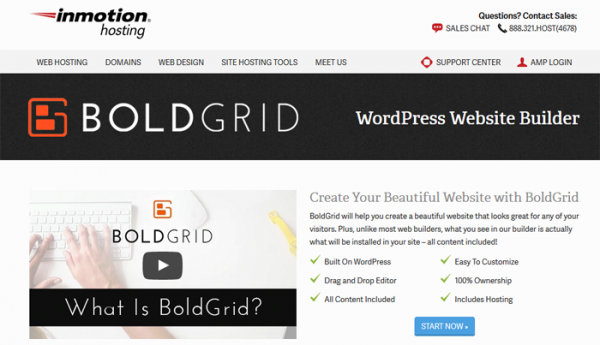
بهترین سرویس میزبانی و طراحی وبلاگ وردپرس
محبوبیت وردپرس از آن جایی است که حدود 30 درصد از فضای وب را در اختیار گرفته است. یعنی صد ها میلیون وب سایت از این ابزار طراحی سایت رایگان بهره می برند. اگر شما بخشی از این اکوسیستم وسیع هستید، من خبر خوبی دارم: یک راه برای استفاده از وردپرس به صورت ساده تر هم هست.
InMotion Hosting یک پلتفرمی را ساخته است که در بالای وردپرس کار می کند و کاربران را قادر می سازد بدون نیاز به کدنویسی و به سرعت وبلاگ های مد نظر خود را بسازند. نرم افزار BoldGrid یک محیط ساده کشیدن و رها کردن را در پلتفرم وردپرس معرفی نموده است که به صاحبان سایت ها اجازه می دهد عناصر سایت را در محل مورد نظرشان قرار دهند. قالب های زیبا را می توان سفارشی کرد تا متناسب با نام تجاری و پیام شما باشد. از آنجا که BoldGrid به طور خاص برای وردپرس ساخته شده است، سایت های BoldGrid با تمام پلاگین های WordPress سازگار هستند.
بهترین سرویس میزبانی و طراحی وب سایت رایگان
قیمت گذاری بر روی درک مردم از محصولی که خریداری کرده اند، تاثیر می گذارد. در برخی موارد، محصولات ارائه شده با نرخ تخفیف و قیمت پایین تری ارائه می شوند. اما، در دنیای میزبانی و طراحی سایت، WIX این جنبه اساسی روانشناسی انسانی را تغییر می دهد. میزبانی رایگان Wix شامل تمام ویژگی های لازم برای ایجاد سایت های قانع کننده بوده و تقریبا قابل تنظیم برای هر هدفی است. ویرایشگر کشیدن و رها کردن و قالب های حرفه ای توسعه یافته WIX، نقطه شروعی کامل برای فرآیند طراحی وب سایت شما خواهد بود.از دیگر امکانات آن می توان به 500 مگابایت فضای ذخیره سازی، یک زیر دامنه Wix.com و محیط میزبانی امن و آسان اشاره نمود. اگر به دنبال قابلیت های بیشتری برای وب سایت خود هستید، طرح های پولی Wix از 5.00 دلار در هر ماه شروع می شود و شامل مجموعه ای از ویژگی های اضافی است.
بهترین سرویس میزبانی و طراحی وب سایت موبایل
تعداد افرادی که هر ساله معاملات خود را با استفاده از تلفن های همراه انجام می دهند، حدود 2 میلیارد است. این تعداد همچنین شامل تاجرانی است که سهمی از بازار را در اختیار دارند. برای ایجاد تجربه کاربری بهتر صاحبان وب سایت ها باید صفحات وب سایت خود را به صورت واکنش گرا و قابل نمایش در تمامی دستگاه ها طراحی نمایند. Bluehost یکی از بهترین سازندگان وب سایت های موبایل را ارائه می دهد که شامل امکانات زیر می باشد:
قطعا طراحی وب سایت به صورت اختصاصی تفاوت زیادی با استفاده از قالب های آماده دارد اما شما می توانید در یکی از این برنامه های میزبانی ثبت نام کنید تا مشتریان شما بتوانند شما را به صورت آنلاین پیدا کنند.
ترجمه از hostingadvice
روش های استفاده از رنگ در طراحی وب سایت
رنگ یک عنصر اساسی در طراحی است که ما در همه جا زندگیمان مانند هر وبسایتی که بازدید میکنیم و یا برنامه ایی که استفاده می کنیم، آن را می بینیم. امروزه اغلب طراحان برای طراحی وب سایت ها از رنگ ها، جسورانه تر و با استراتژی بهتری استفاده می کنند. گاهی اوقات از رنگ ها استفاده می کنید تا یک عنصر خاص را بیشتر مورد توجه قرار دهید، گاهی اوقات به یک داستان بهتر می پردازید و گاهی اوقات به منظور دیده شدن بیشتر نام تجاری خود از آن ها بهره می گیرید. در ادامه به بعضی از این مثال ها خواهیم پرداخت:
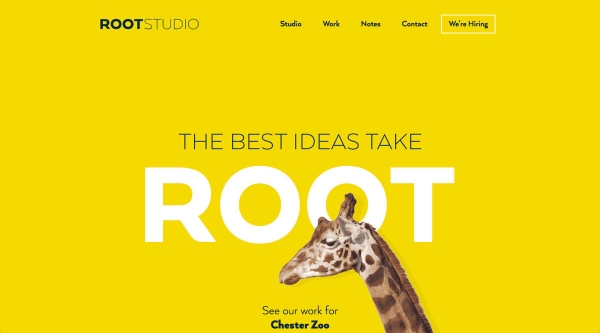
یک پس زمینه قدرتمند طراحی کنید
در یک طراحی خوب، پس زمینه رنگارنگ و قدرتمند می تواند حرکت خوبی برای ایجاد علاقه بازدید کنندگان وب سایت به یک بخش خاص باشد. به Root Studio شروع می کنیم و نحوه استفاده از پس زمینه زرد برای مطالعه موردی خود در باغ وحش چستر. علاوه بر سبک طراحی مینیمالیستی، رنگ پس زمینه یک عنصر طراحی مهم است. توجه کنید که لازم نیست از یک رنگ پر جنب و جوش استفاده کنید تا چیزی را برجسته تر کنید.
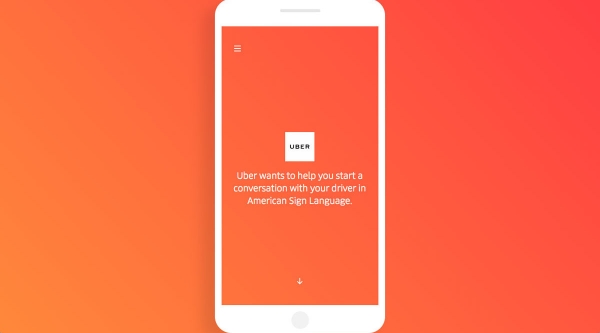
ساختن یک جمله مناسب
از رنگ ها می توانید برای ایجاد جملات برجسته نیز استفاده کنید. در تصویر زیر به صفحه فرود دقت کنید. پس زمینه گرادیان نارنجی قطعا توجه شما را جلب می کند. این یک استراتژی عالی برای طراحی سایت است؛ زیرا به خوبی بر روی نشانه های بصری تکیه می کند.
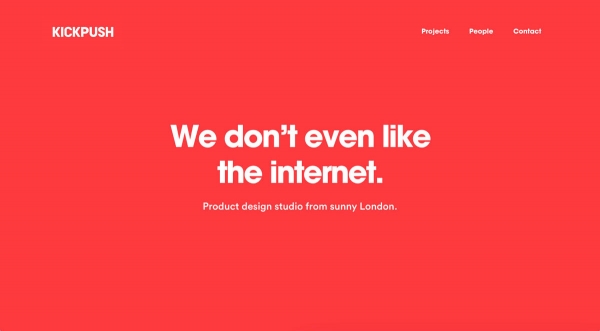
مثال بعدی وب سایت نمونه کارهای استودیوی طراحی Kickpush است. همان طور که متن را می خوانیم متوجه می شویم که شخصیت های مختلفی دارند. Kickpush می خواهد نشان دهد که متفاوت است و طرح رنگ انتخاب شده به این کار کمک می کند.
یک داستان بهتر بگویید
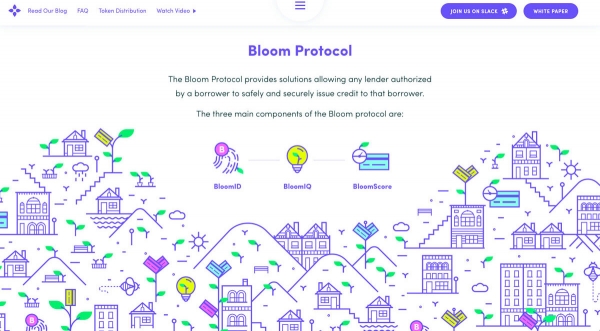
رنگ یک ابزار عالی برای کمک به داستان است. مثال خوبی از این مورد صفحه اصلی وب سایت بلوم است. در این طراحی رنگ آبی برای کمک به حرکت کاربر از هدر به پاورقی استفاده می شود. اگر تمام بخش های اصلی از رنگ های مختلفی تشکیل می شدند این طراحی شکست می خورد.
بهبود نام تجاری برای محصول یا شرکت شما
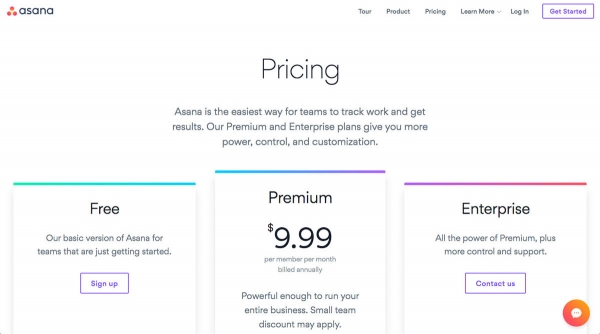
در برخی از بخش های وب سایت، رنگ ها به شدت مورد استفاده قرار می گیرند و این در حالی است که در دیگر قسمت ها شاهد این اتفاق نیستیم، این به معنی تعادل است. رنگ ها پر جنب و جوش و متفاوت هستند. رنگ ها هم به خوبی هم کار می کنند. در حال حاضر، Asana یکی از جدیدترین نام های تجاری است که از استراتژی مناسبی در طراحی سایت خود استفاده نموده است.
در نتیجه امروزه ما شاهد استفاده استراتژیک بیشتری از رنگ ها در وب سایت ها هستیم. مهمتر از همه، رنگ به شخصیت و خصوصا هویت نام تجاری کمک می کند. استفاده از رنگ در طراحی وب سایت ها روز به روز در حال بهبود بهتر و قوی تر شدن است و طراحان نیز در حال رشد هستند و روش های بهتری را به وجود می آوردند.
ترجمه از designmodo
معرفی ابزار های طراحی وب سایت
استفاده درست از ابزار های طراحی وب سایت سبب می شود تا شما کارآمد تر و سریع تر کار کنید. در ادامه به بررسی درخشان ترین ابزار های طراحی وب سایت در سال 2018 می پردازیم.
Sketch
Sketch به سرعت ابزار فتوشاپ را به عنوان ابزار طراحی UI جایگزین می کند. اجازه دهید کمی واضح تر بگویم: بله، ما می دانیم که همه ابزار طراحی Vector UI Sketch را شنیده اید، اما به نظر می رسد هنوز بسیاری از طراحان وب سایت از فتوشاپ برای طراحی UI استفاده می کنند.
روری بری، مدیر خلاق در Superrb اعتقاد دارد استفاده از فتوشاپ برای طراحی سایت اشتباه است. او مدت ده سال از فتوشاپ استفاده می کرد و اعتقاد داشت یاد گرفتن چیز های جدید و انجام تغییرات سایت به سختی انجام می شد. از جمله دلایل او این بود که Sketch در مقایسه با فتوشاپ، تمام اسناد شما را که مرتب کرده و انجام تغییرات در Sketch بسیار ساده تر است. همچنین سیستم داخلی ساخته شده در Sketch بزرگ است و باعث طراحی رابط کاربری بسیار ساده تر می شود. امروزه جامعه Sketch صدها پلاگین را ارائه می دهد تا جریان کار طراحان را ساده تر و روان تر کند.
Adobe XD
ادوبی امروزه ابزار های اختصاصی طراحی برداری و ابزار wireframing خود را دارد که جدیدا نسخه بتا آن را هم منتشر کرده است. Adobe XD شامل ابزارهایی است که شما را قادر می سازد تا تعاملات غیر استاتیک، پیش نمایش های تلفن همراه و دسکتاپ را تعریف کنید و از ابزارهای به اشتراک گذاری برای دریافت بازخورد در طرح ها استفاده نمایید.
الیس راجرز، طراح گرافیک در Receptional می گوید: "هنگامی که طراحی اولیه کامل می شود، ادوبی XD به شما امکان می دهد تا به سرعت به انتخاب عناصر و ایجاد تغییرات در صفحه بپردازید که این صفحه می تواند از طریق یک لینک به اشتراک گذاشته شود. از این لینک برای دریافت بازخورد استفاده می شود. بنابراین مشتری همیشه می تواند آخرین نسخه را مشاهده نماید."
Figma
Figma یک ابزار طراحی رابط کاربری وب سایت است که به طراحان این اجازه را می دهد تا چند نفر به طور همزمان کار کنند. این ابزار در مرورگر یا در ویندوز، مک یا لینوکس در دسترس است و بسته به نیاز خود می توانید از نسخه رایگان یا پولی آن استفاده کنید.
Figma دارای یک USP مشابه با Sketch است و روند استفاده از آن بسیار ساده و روان می باشد. همچنین با استفاده از این ابزار می توانید گرافیک را با دیگران به اشتراک بگذارید.
Affinity Designer
دان ادواردز، مدیر No Divide، می گوید: "اولین برداشت من این است که برنامه فوق العاده خوب طراحی شده و احساس می کنم که این برنامه شامل ابزار های طراحی وب سایت و گرافیکی اختصاص یافته است." از جمله ویژگی های مهم Affinity Designer این است که شما می توانید تصاویر و یا بردارها را بدون وارد شدن صدمه ای به آن ها تنظیم کنید. زوم 1،000،000،000 درصد نیز از جمله مزایای فوق العاده این ابزار طراحی سایت می باشد. به نظر می رسد Affinity یکی از رقبای جدی فتوشاپ خواهد بود.
Anime
با استفاده از موتور انیمیشن Anime می توانید برنامه های خود را ویرایش کنید. اگر چه استفاده از انیمیشن ها در طراحی وب سایت اغلب اوقات مناسب نیست ولی توسعه دهندگان همیشه به دنبال راه هایی برای ساده تر شدن کارها هستند. استفاده از انیمیشن های css خوب است، اما تعاملات پیچیده تر اغلب نیاز به یک کتابخانه دارند. Anime ابزار جدیدی است که می توانید از آن برای ایجاد انیمیشن های جذاب در وب سایت خود استفاده نمایید که یک نمونه کد آن را در زیر قرار داده ایم:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
این API به شما اجازه می دهد که عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت استفاده کنید.
Avocode
Avocode باعث می شود توسعه دهندگان رابط کاربری برای کد کردن وب سایت ها یا برنامه ها راحت تر باشند. Avocode به سرعت و به طور خودکار فایل PSD یا Sketch را تجزیه و تحلیل می کند و یک UI زیبا به شما تحویل می دهد. شما همچنین می توانید بر روی عناصر در طراحی کلیک کنید و کد آن را به یک ویرایش گر متنی دلخواه ارسال نمایید. وو هوانگ آنه، یکی از بنیانگذاران Avocode، می گوید:"بهترین چیزی که این برنامه ارائه می دهد این است که توسعه دهندگان هرگز به Photoshop یا Sketch نیاز نخواهند داشت."
Vivaldi
گاهی اوقات بهترین ابزار می تواند یک مرورگر جدید باشد. Vivaldi یک مرورگر وب سریع، قدرتمند و قابل تنظیم برای کاربران است که توسط برخی از افرادی است که Opera را شروع کرده بودند ساخته شده است. Vivaldi قابل تنظیم ترین مرورگر وب است و همچنین ویژگی های دیگری مانند کنترل خط فرمان، پانل برای گرفتن یادداشت ها، جمع آوری و مرتب سازی بروشور و پانل های وب را فرآهم می کند که شما را قادر می سازد تمام سایت های مورد علاقه خود را برای دسترسی آسان در یک مکان قرار دهید.
CodePen
CodePen در سال 2012 توسط Alex Vazquez تاسیس گردید از بزرگترین و شایسته ترین جوامع وب برای تست و نمایش کد های HTML، CSS و jаvascript می باشد. طی پنج سال گذشته، این برنامه دارای دو ویرایشگر کد آنلاین و یک محیط آموزشی مجازی با قابلیت اجرا بوده است که توسعه دهندگان می توانند از طریق آن بازخورد های مهمی را دریافت کنند. به تازگی CodePen یک جهش بزرگ دیگر را با راه اندازی IDE خود انجام داده است، که به شما اجازه می دهد وب سایت های خود را در مرورگر خود، ایجاد کنید. با استفاده از این ابزار شما می توانید سایت خود را قبل از ساختن آن پیش نمایش دهید.
بوت استرپ
بوت استرپ قطعا یک ابزار جدید نیست ولی نسخه جدید محبوب ترین فریم ورک طراحی رابط کاربری سایت در جهان شامل تغییراتی بوده که در زیر ذکر کرده ایم:
بوت استرپ پیشرفت های انقلابی کرده است و بدون شک این فریم ورک همچنان نیز برای طراحی وب سایت ها استفاده خواهد شد.
کویل
کویل به عنوان یک ویرایشگر WYSIWYG متن باز برای طراحی سایت های مدرن به حساب می آید. این ویرایشگر بسیاری از زمینه های مختلف برنامه های کاربردی را شامل می شود، بنابراین جای تعجب نیست Quill از زمان عرضه نسخه 1.0 بتا در اواسط سال 2016 محبوبیت زیادی نداشته است.
اما قدرتمند ترین ویژگی های کویل انعطاف پذیری و قابلیت توسعه آن با استفاده از ماژول ها و یک API قدرتمند است. کویل تم ها و ماژول هایی ارائه می دهد که حاوی نوار ابزار، صفحه کلید، کلیپ بورد و تاریخ است. شما می توانید بسیاری از این ویژگی ها را در کویل تست کنید.
SVGito
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا شما را از ویرایش دستی آن ها نجات دهد. با استفاده از این ابزار به طور خودکار SVG های خود را با لمس یک دکمه بهینه می کنید و معمولا اندازه و پیچیدگی آن ها را بدون تغییر آنچه که در واقع بر روی صفحه نمایش است، کاهش می دهد.
Sketch
Sketch به سرعت ابزار فتوشاپ را به عنوان ابزار طراحی UI جایگزین می کند. اجازه دهید کمی واضح تر بگویم: بله، ما می دانیم که همه ابزار طراحی Vector UI Sketch را شنیده اید، اما به نظر می رسد هنوز بسیاری از طراحان وب سایت از فتوشاپ برای طراحی UI استفاده می کنند.
روری بری، مدیر خلاق در Superrb اعتقاد دارد استفاده از فتوشاپ برای طراحی سایت اشتباه است. او مدت ده سال از فتوشاپ استفاده می کرد و اعتقاد داشت یاد گرفتن چیز های جدید و انجام تغییرات سایت به سختی انجام می شد. از جمله دلایل او این بود که Sketch در مقایسه با فتوشاپ، تمام اسناد شما را که مرتب کرده و انجام تغییرات در Sketch بسیار ساده تر است. همچنین سیستم داخلی ساخته شده در Sketch بزرگ است و باعث طراحی رابط کاربری بسیار ساده تر می شود. امروزه جامعه Sketch صدها پلاگین را ارائه می دهد تا جریان کار طراحان را ساده تر و روان تر کند.
Adobe XD
ادوبی امروزه ابزار های اختصاصی طراحی برداری و ابزار wireframing خود را دارد که جدیدا نسخه بتا آن را هم منتشر کرده است. Adobe XD شامل ابزارهایی است که شما را قادر می سازد تا تعاملات غیر استاتیک، پیش نمایش های تلفن همراه و دسکتاپ را تعریف کنید و از ابزارهای به اشتراک گذاری برای دریافت بازخورد در طرح ها استفاده نمایید.
الیس راجرز، طراح گرافیک در Receptional می گوید: "هنگامی که طراحی اولیه کامل می شود، ادوبی XD به شما امکان می دهد تا به سرعت به انتخاب عناصر و ایجاد تغییرات در صفحه بپردازید که این صفحه می تواند از طریق یک لینک به اشتراک گذاشته شود. از این لینک برای دریافت بازخورد استفاده می شود. بنابراین مشتری همیشه می تواند آخرین نسخه را مشاهده نماید."
Figma
Figma یک ابزار طراحی رابط کاربری وب سایت است که به طراحان این اجازه را می دهد تا چند نفر به طور همزمان کار کنند. این ابزار در مرورگر یا در ویندوز، مک یا لینوکس در دسترس است و بسته به نیاز خود می توانید از نسخه رایگان یا پولی آن استفاده کنید.
Figma دارای یک USP مشابه با Sketch است و روند استفاده از آن بسیار ساده و روان می باشد. همچنین با استفاده از این ابزار می توانید گرافیک را با دیگران به اشتراک بگذارید.
Affinity Designer
دان ادواردز، مدیر No Divide، می گوید: "اولین برداشت من این است که برنامه فوق العاده خوب طراحی شده و احساس می کنم که این برنامه شامل ابزار های طراحی وب سایت و گرافیکی اختصاص یافته است." از جمله ویژگی های مهم Affinity Designer این است که شما می توانید تصاویر و یا بردارها را بدون وارد شدن صدمه ای به آن ها تنظیم کنید. زوم 1،000،000،000 درصد نیز از جمله مزایای فوق العاده این ابزار طراحی سایت می باشد. به نظر می رسد Affinity یکی از رقبای جدی فتوشاپ خواهد بود.
Anime
با استفاده از موتور انیمیشن Anime می توانید برنامه های خود را ویرایش کنید. اگر چه استفاده از انیمیشن ها در طراحی وب سایت اغلب اوقات مناسب نیست ولی توسعه دهندگان همیشه به دنبال راه هایی برای ساده تر شدن کارها هستند. استفاده از انیمیشن های css خوب است، اما تعاملات پیچیده تر اغلب نیاز به یک کتابخانه دارند. Anime ابزار جدیدی است که می توانید از آن برای ایجاد انیمیشن های جذاب در وب سایت خود استفاده نمایید که یک نمونه کد آن را در زیر قرار داده ایم:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
این API به شما اجازه می دهد که عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت استفاده کنید.
Avocode
Avocode باعث می شود توسعه دهندگان رابط کاربری برای کد کردن وب سایت ها یا برنامه ها راحت تر باشند. Avocode به سرعت و به طور خودکار فایل PSD یا Sketch را تجزیه و تحلیل می کند و یک UI زیبا به شما تحویل می دهد. شما همچنین می توانید بر روی عناصر در طراحی کلیک کنید و کد آن را به یک ویرایش گر متنی دلخواه ارسال نمایید. وو هوانگ آنه، یکی از بنیانگذاران Avocode، می گوید:"بهترین چیزی که این برنامه ارائه می دهد این است که توسعه دهندگان هرگز به Photoshop یا Sketch نیاز نخواهند داشت."
Vivaldi
گاهی اوقات بهترین ابزار می تواند یک مرورگر جدید باشد. Vivaldi یک مرورگر وب سریع، قدرتمند و قابل تنظیم برای کاربران است که توسط برخی از افرادی است که Opera را شروع کرده بودند ساخته شده است. Vivaldi قابل تنظیم ترین مرورگر وب است و همچنین ویژگی های دیگری مانند کنترل خط فرمان، پانل برای گرفتن یادداشت ها، جمع آوری و مرتب سازی بروشور و پانل های وب را فرآهم می کند که شما را قادر می سازد تمام سایت های مورد علاقه خود را برای دسترسی آسان در یک مکان قرار دهید.
CodePen
CodePen در سال 2012 توسط Alex Vazquez تاسیس گردید از بزرگترین و شایسته ترین جوامع وب برای تست و نمایش کد های HTML، CSS و jаvascript می باشد. طی پنج سال گذشته، این برنامه دارای دو ویرایشگر کد آنلاین و یک محیط آموزشی مجازی با قابلیت اجرا بوده است که توسعه دهندگان می توانند از طریق آن بازخورد های مهمی را دریافت کنند. به تازگی CodePen یک جهش بزرگ دیگر را با راه اندازی IDE خود انجام داده است، که به شما اجازه می دهد وب سایت های خود را در مرورگر خود، ایجاد کنید. با استفاده از این ابزار شما می توانید سایت خود را قبل از ساختن آن پیش نمایش دهید.
بوت استرپ
بوت استرپ قطعا یک ابزار جدید نیست ولی نسخه جدید محبوب ترین فریم ورک طراحی رابط کاربری سایت در جهان شامل تغییراتی بوده که در زیر ذکر کرده ایم:
بوت استرپ پیشرفت های انقلابی کرده است و بدون شک این فریم ورک همچنان نیز برای طراحی وب سایت ها استفاده خواهد شد.
کویل
کویل به عنوان یک ویرایشگر WYSIWYG متن باز برای طراحی سایت های مدرن به حساب می آید. این ویرایشگر بسیاری از زمینه های مختلف برنامه های کاربردی را شامل می شود، بنابراین جای تعجب نیست Quill از زمان عرضه نسخه 1.0 بتا در اواسط سال 2016 محبوبیت زیادی نداشته است.
اما قدرتمند ترین ویژگی های کویل انعطاف پذیری و قابلیت توسعه آن با استفاده از ماژول ها و یک API قدرتمند است. کویل تم ها و ماژول هایی ارائه می دهد که حاوی نوار ابزار، صفحه کلید، کلیپ بورد و تاریخ است. شما می توانید بسیاری از این ویژگی ها را در کویل تست کنید.
SVGito
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا شما را از ویرایش دستی آن ها نجات دهد. با استفاده از این ابزار به طور خودکار SVG های خود را با لمس یک دکمه بهینه می کنید و معمولا اندازه و پیچیدگی آن ها را بدون تغییر آنچه که در واقع بر روی صفحه نمایش است، کاهش می دهد.
استفاده درست از ابزار های طراحی وب سایت سبب می شود تا شما کارآمد تر و سریع تر کار کنید. در ادامه به بررسی درخشان ترین ابزار های طراحی وب سایت در سال 2018 می پردازیم.
Sketch
Sketch به سرعت ابزار فتوشاپ را به عنوان ابزار طراحی UI جایگزین می کند. اجازه دهید کمی واضح تر بگویم: بله، ما می دانیم که همه ابزار طراحی Vector UI Sketch را شنیده اید، اما به نظر می رسد هنوز بسیاری از طراحان وب سایت از فتوشاپ برای طراحی UI استفاده می کنند.
روری بری، مدیر خلاق در Superrb اعتقاد دارد استفاده از فتوشاپ برای طراحی سایت اشتباه است. او مدت ده سال از فتوشاپ استفاده می کرد و اعتقاد داشت یاد گرفتن چیز های جدید و انجام تغییرات سایت به سختی انجام می شد. از جمله دلایل او این بود که Sketch در مقایسه با فتوشاپ، تمام اسناد شما را که مرتب کرده و انجام تغییرات در Sketch بسیار ساده تر است. همچنین سیستم داخلی ساخته شده در Sketch بزرگ است و باعث طراحی رابط کاربری بسیار ساده تر می شود. امروزه جامعه Sketch صدها پلاگین را ارائه می دهد تا جریان کار طراحان را ساده تر و روان تر کند.
Adobe XD
ادوبی امروزه ابزار های اختصاصی طراحی برداری و ابزار wireframing خود را دارد که جدیدا نسخه بتا آن را هم منتشر کرده است. Adobe XD شامل ابزارهایی است که شما را قادر می سازد تا تعاملات غیر استاتیک، پیش نمایش های تلفن همراه و دسکتاپ را تعریف کنید و از ابزارهای به اشتراک گذاری برای دریافت بازخورد در طرح ها استفاده نمایید.
الیس راجرز، طراح گرافیک در Receptional می گوید: "هنگامی که طراحی اولیه کامل می شود، ادوبی XD به شما امکان می دهد تا به سرعت به انتخاب عناصر و ایجاد تغییرات در صفحه بپردازید که این صفحه می تواند از طریق یک لینک به اشتراک گذاشته شود. از این لینک برای دریافت بازخورد استفاده می شود. بنابراین مشتری همیشه می تواند آخرین نسخه را مشاهده نماید."
Figma
Figma یک ابزار طراحی رابط کاربری وب سایت است که به طراحان این اجازه را می دهد تا چند نفر به طور همزمان کار کنند. این ابزار در مرورگر یا در ویندوز، مک یا لینوکس در دسترس است و بسته به نیاز خود می توانید از نسخه رایگان یا پولی آن استفاده کنید.
Figma دارای یک USP مشابه با Sketch است و روند استفاده از آن بسیار ساده و روان می باشد. همچنین با استفاده از این ابزار می توانید گرافیک را با دیگران به اشتراک بگذارید.
Affinity Designer
دان ادواردز، مدیر No Divide، می گوید: "اولین برداشت من این است که برنامه فوق العاده خوب طراحی شده و احساس می کنم که این برنامه شامل ابزار های طراحی وب سایت و گرافیکی اختصاص یافته است." از جمله ویژگی های مهم Affinity Designer این است که شما می توانید تصاویر و یا بردارها را بدون وارد شدن صدمه ای به آن ها تنظیم کنید. زوم 1،000،000،000 درصد نیز از جمله مزایای فوق العاده این ابزار طراحی سایت می باشد. به نظر می رسد Affinity یکی از رقبای جدی فتوشاپ خواهد بود.
Anime
با استفاده از موتور انیمیشن Anime می توانید برنامه های خود را ویرایش کنید. اگر چه استفاده از انیمیشن ها در طراحی وب سایت اغلب اوقات مناسب نیست ولی توسعه دهندگان همیشه به دنبال راه هایی برای ساده تر شدن کارها هستند. استفاده از انیمیشن های css خوب است، اما تعاملات پیچیده تر اغلب نیاز به یک کتابخانه دارند. Anime ابزار جدیدی است که می توانید از آن برای ایجاد انیمیشن های جذاب در وب سایت خود استفاده نمایید که یک نمونه کد آن را در زیر قرار داده ایم:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
این API به شما اجازه می دهد که عناصر را با استفاده از انتخابگرهای CSS، عناصر DOM یا حتی اشیاء جاوا اسکریپت استفاده کنید.
Avocode
Avocode باعث می شود توسعه دهندگان رابط کاربری برای کد کردن وب سایت ها یا برنامه ها راحت تر باشند. Avocode به سرعت و به طور خودکار فایل PSD یا Sketch را تجزیه و تحلیل می کند و یک UI زیبا به شما تحویل می دهد. شما همچنین می توانید بر روی عناصر در طراحی کلیک کنید و کد آن را به یک ویرایش گر متنی دلخواه ارسال نمایید. وو هوانگ آنه، یکی از بنیانگذاران Avocode، می گوید:"بهترین چیزی که این برنامه ارائه می دهد این است که توسعه دهندگان هرگز به Photoshop یا Sketch نیاز نخواهند داشت."
Vivaldi
گاهی اوقات بهترین ابزار می تواند یک مرورگر جدید باشد. Vivaldi یک مرورگر وب سریع، قدرتمند و قابل تنظیم برای کاربران است که توسط برخی از افرادی است که Opera را شروع کرده بودند ساخته شده است. Vivaldi قابل تنظیم ترین مرورگر وب است و همچنین ویژگی های دیگری مانند کنترل خط فرمان، پانل برای گرفتن یادداشت ها، جمع آوری و مرتب سازی بروشور و پانل های وب را فرآهم می کند که شما را قادر می سازد تمام سایت های مورد علاقه خود را برای دسترسی آسان در یک مکان قرار دهید.
CodePen
CodePen در سال 2012 توسط Alex Vazquez تاسیس گردید از بزرگترین و شایسته ترین جوامع وب برای تست و نمایش کد های HTML، CSS و jаvascript می باشد. طی پنج سال گذشته، این برنامه دارای دو ویرایشگر کد آنلاین و یک محیط آموزشی مجازی با قابلیت اجرا بوده است که توسعه دهندگان می توانند از طریق آن بازخورد های مهمی را دریافت کنند. به تازگی CodePen یک جهش بزرگ دیگر را با راه اندازی IDE خود انجام داده است، که به شما اجازه می دهد وب سایت های خود را در مرورگر خود، ایجاد کنید. با استفاده از این ابزار شما می توانید سایت خود را قبل از ساختن آن پیش نمایش دهید.
بوت استرپ
بوت استرپ قطعا یک ابزار جدید نیست ولی نسخه جدید محبوب ترین فریم ورک طراحی رابط کاربری سایت در جهان شامل تغییراتی بوده که در زیر ذکر کرده ایم:
بوت استرپ پیشرفت های انقلابی کرده است و بدون شک این فریم ورک همچنان نیز برای طراحی وب سایت ها استفاده خواهد شد.
کویل
کویل به عنوان یک ویرایشگر WYSIWYG متن باز برای طراحی سایت های مدرن به حساب می آید. این ویرایشگر بسیاری از زمینه های مختلف برنامه های کاربردی را شامل می شود، بنابراین جای تعجب نیست Quill از زمان عرضه نسخه 1.0 بتا در اواسط سال 2016 محبوبیت زیادی نداشته است.
اما قدرتمند ترین ویژگی های کویل انعطاف پذیری و قابلیت توسعه آن با استفاده از ماژول ها و یک API قدرتمند است. کویل تم ها و ماژول هایی ارائه می دهد که حاوی نوار ابزار، صفحه کلید، کلیپ بورد و تاریخ است. شما می توانید بسیاری از این ویژگی ها را در کویل تست کنید.
SVGito
SVGito یک برنامه وب رایگان است که فایل های SVG شما را پاک می کند تا شما را از ویرایش دستی آن ها نجات دهد. با استفاده از این ابزار به طور خودکار SVG های خود را با لمس یک دکمه بهینه می کنید و معمولا اندازه و پیچیدگی آن ها را بدون تغییر آنچه که در واقع بر روی صفحه نمایش است، کاهش می دهد.
منبع: طراحی سایت نوپردازنکات مهم طراحی وب سایت
به بیان خلاصه تر، طراحی وب سایت جزء موضوعاتی است که سلیقه کاربران و طراحان کاملا بر آن تأثیرگذار است و به دلیل تنوع سلیقه های موجود، تأکید بر استاندارد و روشی مشخص در این زمینه چندان کارآمدی ندارد، با این وجود، میتوان نکاتی را که اغلب متخصصین این فن و نیز کاربران معمولی یا حرفه ای اینترنت بر روی آنها اتفاق نظر دارند به عنوان اصول طراحی اولیه وب سایت برشمرد. این نکات در پنج سرفصل طراحی، مخاطب محوری، ساختار اطلاعات، محتوا و پشتیبانی قابل دسته بندی هستند.

طراحی
- وب سایت باید به گونه ای طراحی شود که در مرورگرهای مطرح دنیا به صورت کامل و صحیح نمایش داده شود.
- چنان چه وب سایت برای کاربران فارسی زبان ایجاد شده است، متون فارسی در همه سیستم عامل ها با هر نوع تنظیم زبان قابل خواندن باشند.
- در صورت چند زبانه بودن وب سایت، روش واضح و سریعی برای انتقال به صفحات دارای زبان مورد نظر پیش بینی شود.
- طراحی گرافیکی صفحات و رنگ بندی آنها، منطبق بر اصول و قواعد دائش گرافیک باشد.
- طراحی سایت و به خصوص صفحه اول آن دارای جذابیت باشد تا کاربرانی را که به صورت اتفاقی از وب سایت بازدید می کنند به خود جلب کند.
- وضوح تصویر در (رزلوشن) صفحات وب سایت به گونه ای انتخاب شود که متناسب با تنظیمات اغلب کاربران باشد و ترجیحا بهترین وضوح برای نمایش صفحات در انتهای صفحه اول قید گردد.
- برای افزایش جذابیت وب سایت از تصاویر، صداها و انیمیشن های گیرا استفاده شود و تصاویر و شکل های استفاده شده در صفحات از وضوح و ترکیب رنگ مناسب برخوردار باشند.
- امکان صرف نظر کردن از نمایش فایل های چندرسانه ای وجود داشته باشد. به عنوان نمونه چنان چه در صفحه اول وب سایت یک انیمیشن ورود (Intro) قرار داده شود، دکمه صرف نظر (Skip) در آن پیش بینی شود. و رنگ نوشته ها، رنگ و قالب صفحه، تصاویر و سایر اجزاء صفحه با یکدیگر هماهنگی داشته باشند و متناسب با زمینه فعالیت. أهداف کلی وب سایت و طیف مخاطبان آن باشند.
مخاطب محوری سایت
- هدف از ایجاد وب سایت کاملا مشخص باشد و این هدف به صورت کامل در محتوا و مطالب موجود در وب سایت لحاظ گردد.
- مطالب وب سایت متناسب با زمینه فعالیت و معلومات و نیازهای عامه مخاطبان باشد.
- از به کار گیری حجم انبوهی از تبلیغات به ویژه تبلیغات تصویری و متحرک که باعث دل زدگی مخاطب و تحت الشعاع قرار گرفتن نقش مخاطب می گردد پرهیز شود.
- امکانی برای ارسال نظرات، پیشنهادها و انتقادات کاربران در مورد محتوای کلی وب سایت یا موضوعی خاص در نظر گرفته شود.
- نظرات ارسال شده کاربران برای هریک از مطالب، پس از بررسی محتوای آنها در صفحه مربوط به آن مطلب نشان داده شود.
- امکان ارسال یک صفحه جهت معرفی به دوستان به نشانیهای پست الکترونیک توسط کاربران وجود داشته باشد.
- در صورت بروز خطا در بارگذاری وب سایت یا نمایش صفحات، پیغامهای مناسبی به کاربر داده شود.
- طرح صفحات، رنگبندی آنها، نوع و اندازه فونت و تصاویر استفاده شده، متناسب با سلیقه غالب کاربران وب سایت و موقعیت سنی، شغلی و جایگاه اجتماعی آنها باشد.
ساختار اطلاعات وب سایت
- از آن جا که ممکن است برخی کاربران از طریق پیوندهای موجود در سایر وب سایت ها یا موتورهای جستجو به صفحه ای غیر از صفحه اول مراجعه کنند، لذا در همه صفحات پیوندی برای رجوع به صفحه اصلی وب سایت وجود داشته باشد.
- برای صفحاتی که حاوی مطالب طولانی با دسته بندی شده هستند، تیتر مطالب در ابتدای صفحه قرار گیرد تا کاربر با کلیک روی آنها به سراغ مطلب مورد نظر برود. همچنین برای برگشت به این دسته بندی، در انتهای هر بخش پیوند برگشت به ابتدای صفحه (Top) قرار داده شود.
- بخشی برای «پرسشهای متداول» که حاوی پرسشها و پاسخهای پر تکرار کاربران در مورد محتوای وب سایت است در نظر گرفته شود.
- نقشه وب سایت برای رجوع سریع کاربران به بخش موردنظر در دسترس باشد. و امکان جستجوی آسان در مطالب وب سایت به ویژه بخش بایگانی وجود داشته باشد.
- منوی اصلی وب سایت از همه صفحات قابل دسترسی باشد. و برای پیمایش در سایت و مرور مطالب و صفحات مختلف آن امکاناتی کاربر پسند تعبیه شود. و کاربر در صفحه اول به آسانی با نحوه سازمان دهی اطلاعات و ساختار وب سایت آشنا گردد.
- ساختار اطلاعات به گونهای طرح ریزی شود که دسترسی به هر یک از صفحات و مطالب به آسانی امکان پذیر باشد، نیاز به کلیکهای زیاد برای رسیدن به یک مطلب نشانهای از ضعیف بودن ساختار وب سایت است.
محتوا وب سایت
- هدف از راه اندازی وب سایت و مطالبی که ارایه می کند مشخص باشد و حتی امکان به صورت توضیحی کوتاه در صفحه اول درج شود.
- مطالب درج شده، در حوزه ای که مرتبط با هدف راه اندازی وب سایت است جامع باشد و پیوندهای مربوط به منابع و مراجع در انتهای مطالب درج گردد.
- محتوای موجود در وب سایت جدید باشد و در بازههای زمانی مناسب، به روز رسانی گردد.
- اطلاعات قدیمی از طریق بخش بایگانی (آرشیو) قابل دسترسی و استفاده باشد.
- مشخصات نویسندگان مطالب با منبعی که از روی آنها ترجمه با اقتباس صورت گرفته درج شود.
- اشتباهات تایپی یا نگارشی و به ویژه محتوایی در مطالب وجود نداشته باشد و پیوندها، به صورت کامل با محتوای پیوند تطابق داشته باشند.
- مشخصات ایجاد کننده وب سایت و زمان تأسیس آن درج شود.
- زمان و تاریخ به روز رسانی وب سایت و درج هر یک از مطالب قید شود.
- در صورت نیاز کاربران به نرم افزار یا افزونهای خاص برای مشاهده برخی صفحات، قابلیت دسترسی به آن در وب سایت پیش بینی شود.
پشتیبانی سایت
- نام و دامنه مناسب و حتی الامکان کوتاهی برای وب سایت انتخاب شود و با محتوای سایت تناسب داشته باشد.
- وب سایت به موتورهای جستجوی مطرح معرفی شود تا کاربران از طریق جستجو بتوانند به صفحات آن دست پیدا کنند.
- فضای در نظر گرفته شده برای وب سایت و نیز سرعت تبادل اطلاعات در حد قابل قبولی باشد.
- حتی الامکان حجم صفحات پایین باشد تا کاربرانی که با خطوط کم سرعت مشغول گشت و گذار در اینترنت هستند هم بتوانند صفحات وب سایت را مرور کنند.
- صندوق پست الکترونیک مدیر سایت به صورت منظم بررسی گردد و پاسخ های مناسب در کمترین زمان ممکن برای ارسال کنندگان پیغام فرستاده شود.
- امکانی برای گزارش خرابی پیوند ها یا بروز خطا در کارکرد هر یک از بخش های وب سایت تعبیه شود تا کاربران به سادگی بتوانند این خطاها را گزارش نمایند.
- در صورت ذخیره سازی اطلاعات شخصی کاربران در وب سایت، تمهیدات امنیتی کافی برای حفاظت از آنها در نظر گرفته شود.
- به صورت منظم از محتوای وب سایت نسخه پشتیبان تهیه و در محل امنی نگهداری شود.
- آزمون های فنی موردنیاز برای بررسی صحت ارتباط میان صفحات و معتبر بودن پیوندها انجام گیرد.